Kreatywne wykorzystanie pola static text
Funkcja reguł CreateCallout()
UWAGA! W systemie AMODIT od wydania 250630 wprowadzono funkcję reguł CreateCallout(), umożliwiającą zunifikowany (zgodnie z kolorystyką stosowaną w systemie) sposób formatowania treści komunikatów wyświetlanych w polach statycznych na formularzu sprawy.
Przykład użycia funkcji CreateCallout()
Efekt wizualny
Na poniższym obrazku zostały przedstawione efekty użycia funkcji CreateCallout() do zaprezentowania trzech typów komunikatów – informacja, ostrzeżenie i niebezpieczeństwo/błąd – na formularzu sprawy w trzech odrębnych polach statycznych.
Kod reguły
Kod reguły automatycznej(!) dający powyższy efekt wygląda następująco:
// komunikat statyczny - informacyjny
[stat_info] = CreateCallout("info", "INFORMUJEMY, że tak wygląda komunikat o charakterze informacyjnym.");
// komunikat statyczny - ostrzeżenie
[stat_warning] = CreateCallout("warning", "OSTRZEGAMY, że tak wygląda komunikat o charakterze ostrzegawczym.");
// komunikat statyczny - niebezpieczeństwo, błąd
[stat_danger] = CreateCallout("danger", "UWAGA! tak wygląda komunikat o niebezpieczeństwie lub błędzie.");
Zalety użycia funkcji CreateCallout()
Zalecane jest korzystanie z funkcji CreateCallout() ze względu na:
- brak potrzeby znajomości kodu HTML lub styli CSS, aby sformatować wizualnie treść komunikatu;
- uproszczenie treści reguł automatycznych (porównaj kod reguły z przykładu powyżej z kodem zaprezentowanym w przykładzie z dalszej części artykułu);
- unifikację sposobu prezentowania treści komunikatów o tym samym charakterze we wszystkich procesach (jeżeli projektanci systemu AMODIT zdecydują się na zmianę stylu formatowania treści przez funkcję CreateCallout, to nie będzie potrzeby zmiany treści reguł wykorzystujących tą funkcję).
Podejście przedstawione w dalszej części artykułu będzie nadal wspierane i może mieć zastosowanie w „zindywidualizowanych” przypadkach. Niemniej nie jest ono tak wygodne, jak użycie funkcji reguł CreateCallout().
Wprowadzenie do kreatywnego wykorzystania pola static text
Pole Static Text to rodzaj pola, które służy wyłącznie do prezentacji informacji na formularzu. W przeciwieństwie do innych pól jego zawartość nie jest przechowywana w bazie danych, a więc nie wpływa na dane zgromadzone w systemie. Jest to idealne rozwiązanie, gdy chcemy dodać komentarze, opisy, nagłówki, a nawet dynamiczne komunikaty do formularza.
Dynamiczna modyfikacja treści pola Static Text
Jedną z najbardziej przydatnych cech tego pola jest możliwość dynamicznej zmiany jego zawartości w momencie wyświetlania formularza. Można to zrobić za pomocą prostego przypisania, na przykład:
[Nazwa pola statycznego] = "jakiś tekst";
Wartość ta zostanie wyświetlona na formularzu, ale nie będzie jakoś specjalnie sformatowana. Nie zostanie też zapamiętana przy zapisie formularza . Oznacza to, że można na bieżąco dostosowywać treść w zależności od warunków lub danych wprowadzonych przez użytkownika.
Przykłady kreatywnego wykorzystania
Wyświetlanie komunikatów i alertów
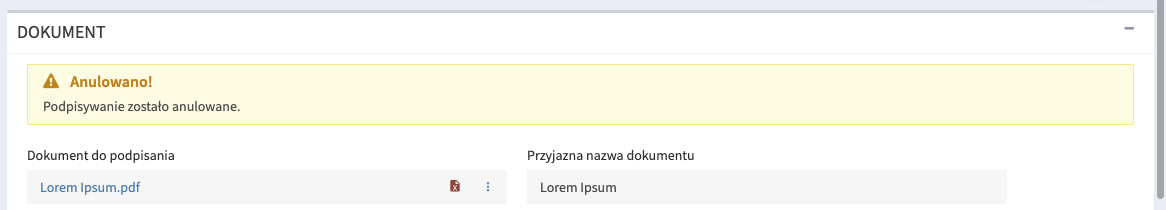
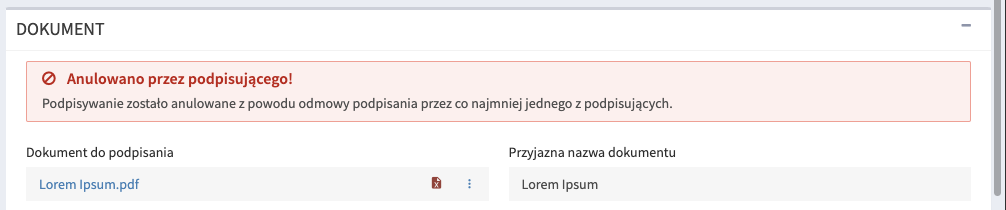
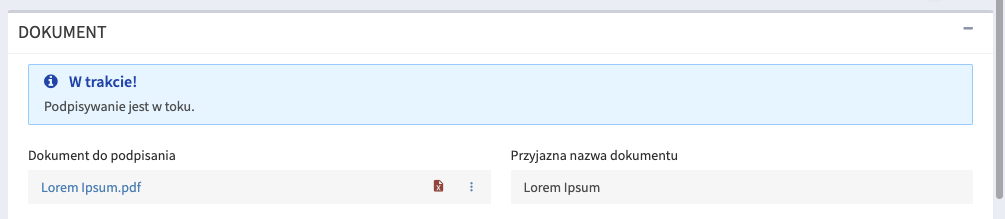
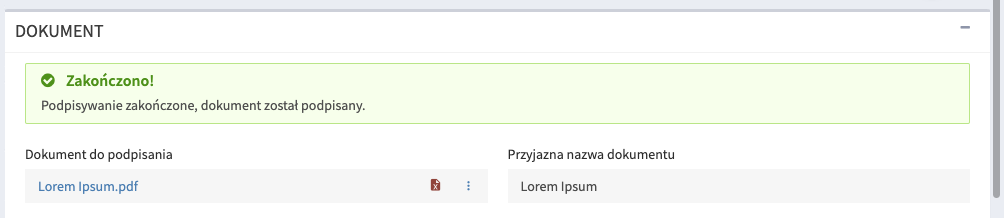
Dzięki temu, że pole Static Text obsługuje nie tylko zwykły tekst, ale również kod HTML, możemy zbudować zaawansowane komunikaty wizualne, które wyróżniają się na tle standardowych treści formularza. Poniżej przedstawiamy przykład użycia Static Text do wyświetlania alertów w stylistyce zbliżonej do frameworka Ant Design.




Kod reguły
Kod reguły automatycznej(!) dla przykładów z powyższych obrazków wygląda następująco:
if ([Status] == "Rejected by sender")
{
[Status static] = '<div style="padding:8px 15px; width:100%; background-color: #fffbe6; border: 1px solid #ffe58f; border-radius: 2px;" class="alert alert-dismissible"><h4 style="margin:0; font-size: 16px; color: #d48806;"><i class="icon fa fa-exclamation-triangle" style="margin-right: 8px;"></i> Anulowano!</h4>
<p style="margin:5px 0 0; color: #595959;">Podpisywanie zostało anulowane.</p></div>';
}
if ([Status] == "Rejected by signer")
{
[Status static] = '<div style="padding:8px 15px; width:100%; background-color: #fff1f0; border: 1px solid #ffa39e; border-radius: 2px;" class="alert"><h4 style="margin:0; font-size: 16px; color: #cf1322;"><i class="icon fa fa-ban" style="margin-right: 8px;"></i> Anulowano przez podpisującego!</h4>
<p style="margin:5px 0 0; color: #595959;">Podpisywanie zostało anulowane z powodu odmowy podpisania przez co najmniej jednego z podpisujących.</p></div>';
}
if ([Status] == "In progress")
{
[Status static] = '<div style="padding:8px 15px; width:100%; background-color: #e6f7ff; border: 1px solid #91d5ff; border-radius: 2px;" class="alert"><h4 style="margin:0; font-size: 16px; color: #0050b3;"><i class="icon fa fa-info-circle" style="margin-right: 8px;"></i> W trakcie!</h4>
<p style="margin:5px 0 0; color: #595959;">Podpisywanie jest w toku.</p></div>';
}
if ([Status] == "Signed")
{
[Status static] = '<div style="padding:8px 15px; width:100%; background-color: #f6ffed; border: 1px solid #b7eb8f; border-radius: 2px;" class="alert"><h4 style="margin:0; font-size: 16px; color: #389e0d;"><i class="icon fa fa-check-circle" style="margin-right: 8px;"></i> Zakończono!</h4>
<p style="margin:5px 0 0; color: #595959; --transform: none;">Podpisywanie zakończone, dokument został podpisany.</p></div>';
}Opis działania
Powyższy kod wyświetla różne komunikaty w zależności od statusu procesu podpisywania dokumentu. Komunikaty te są stylizowane tak, aby były intuicyjne i łatwe do zrozumienia dla użytkownika, co znacząco poprawia ergonomię pracy z formularzem.
- Odrzucone przez nadawcę: wyświetlany jest żółty alert z informacją, że podpisywanie zostało anulowane.
- Odrzucone przez podpisującego: komunikat z informacją o odmowie podpisania przez jednego z podpisujących.
- W trakcie: niebieski alert informujący o trwającym procesie.
- Zakończone: zielony komunikat potwierdzający zakończenie i sukces procesu.
Zalety takiego podejścia
- Dynamiczna reakcja na zmiany – formularz automatycznie dostosowuje treść wyświetlaną użytkownikowi w zależności od sytuacji.
- Estetyka i czytelność – użycie stylów HTML pozwala na bardziej przyjazne i intuicyjne prezentowanie informacji.
- Brak wpływu na dane – ponieważ pole Static Text nie zapisuje danych, można go używać bez obaw o wprowadzenie niechcianych zmian w bazie.
Pole Static Text jest szczególnie użyteczne w następujących scenariuszach:
- Informowanie użytkowników o statusie procesu – wyświetlanie bieżących statusów i komunikatów.
- Wizualne wyróżnienie kluczowych informacji – np. alerty, ostrzeżenia, przypomnienia.
- Personalizacja treści – dynamiczne dostosowanie komunikatów do działań użytkownika lub do stanu formularza.
Podsumowanie
Pole Static Text w AMODIT to niezwykle elastyczne narzędzie, które można wykorzystać do znacznie więcej niż tylko wyświetlania prostego tekstu. Dzięki obsłudze HTML oraz możliwości dynamicznego modyfikowania treści, możemy tworzyć bardziej interaktywne i wizualnie atrakcyjne formularze, co znacząco poprawia doświadczenia użytkowników oraz ułatwia wdrożeniowcom projektowanie intuicyjnych interfejsów.
Zachęcamy do eksperymentowania i twórczego wykorzystania tej funkcjonalności w swoich projektach!

